<fieldset>:
可以將相關的表單選項放在這個標籤內做出群組效果,預設值會在此標籤的四周呈現框線來表示這些表單為相關表單,框線外觀可用CSS調整。
<legend>:
這個標籤放在<fieldset>開始標記之後,用來定義這個群組的標題並顯示在網頁中。
例如:
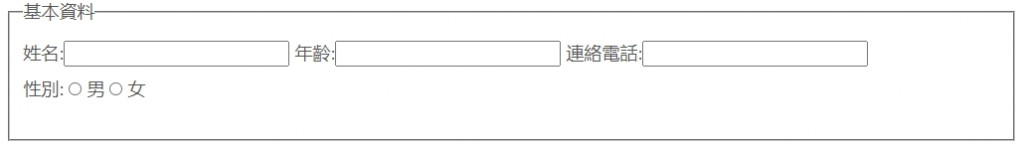
<fieldset>
<legend>基本資料</legend>
<label>姓名:<input type="text" name="fullname" /></label>
<label>年齡:<input type="text" name="age" /></label>
<label>連絡電話:<input type="text" name="telephone" /></label>
<p>性別:
<input id="male" type="radio" name="sex" value="m">
<label for="male">男</lable>
<input id="female" type="radio" name="sex" value="f">
<label for="male">女</lable>
</p>
</fieldset>
顯示為:

在HTML5中提供了日期輸入的屬性,可以用這個屬性快速建立選擇日期的表單欄位。
type="date"
這個屬性放在<input>標籤內,就可以建立一個日期輸入的欄位。
例如:
<label>日期:<input type="date" name="date" /></label>
會顯示如下:

HTML5提供了驗證功能,可以不需要經過伺服器驗證,在表單送出前由瀏覽器做驗證的動作,不僅可以減少伺服器工作量,更可以直接讓使用者快速看到表單內容是否有問題。
required:
在<input>標籤內加入這個屬性,可以驗證表單內部有沒有輸入內容,或是驗證使用者輸入的內容有沒有符合格式。
例如:
<form action="test.php" method="post">
<label>年齡:<input type="text" name="age" value="請輸入數字" required /></label><input type="submit" name="SB" value="送出" />
</form>
在未填寫內容的情況下按送出會驗證出未填寫資料。
email與網址的驗證
type="email"
type="URL"
這兩個屬性不用另外加上required就會自動驗證出符合格式的內容,驗證無誤才會送出表單。
例如:
<form>
<label>Email:<input type="email" name="email" /></label><input type="submit" name="SB" value="送出" />
</form>
<form>
<label>網址輸入:<input type="URL" name="url" /></label><input type="submit" name="SB" value="送出" />
</form>
這個範例若填入不符合格式的內容,就不會將資料送出
pattern:
這個屬性使用正規表示法進行驗證,可以用正規表示法來驗證表單內容格式,當驗證錯誤會給出提醒。
關於正規表示法的用法,在參考來源內有更多資訊。
例如:
<form>
<label>密碼:<input type="password" name="pwd" pattern="[a-zA-Z0-9]{7,}" /></label><input type="submit" name="SB" value="送出" />
</form>
範例的規範為限定輸入大寫或小寫英文以及數字,字元最少要7個以上。
數值
max與min:
輸入值大於等於或是小於等於設定值,可同時設定,min設定的是小於等於的設定值,max為大於等於的設定值。
step:
這個屬性可以用來設定倍數值。
例如:
數值:
* 最大字元長度
maxlength:
這個屬性用來控制表單內最多可輸入多少字元,超過就無法再輸入。
例如:
## 搜尋輸入
* type="search"
在HTML5中要製作單行文字框進行搜尋工作,可以直接使用此屬性。
例如:
參考來源:
書籍:HTML&CSS 網站設計建置優化之道
HTML Form 表單
HTML Form input hidden
HTML input type hidden 表單隱藏欄位應用
HTML select標籤 multiple 屬性
HTML5 input 中的 pattern 屬性
免寫程式!HTML5新屬性自動檢核表單與欄位格式是否填寫正確
正規表示法:表單資料驗證
認識 HTML5 表單驗證
